ホームページの作成 3
Webページ作成の第3回目。
・1週目:HTMLタグによるHTMLファイル作成
・2週目:サーバとクライアント
・3週目:画像の表示とテーブル
・4週目:カウンタとWebページ作成(予定)
・5週目:Webページの作成(予定)
前回、サーバコンピュータにファイルを転送してWebページを公開する作業を行った(サーバにファイルを転送することを「アップロード」という)。従って作成したファイルは全てFTPでサーバにアップロードしてブラウザで確認を行うこと。
画像ファイルの貼り付け
ホームページには文字情報の他にイメージデータ(写真などの画像)を表示させることもできる。画像を表示させるタグは
<img src="画像ファイル名" alt="画像を説明する代替えテキスト">
「alt="☆☆☆"」は画像が表示されない時など、画像の代わりに表示されるテキストである。例えば、インターネットで画像の上にマウスのポインタを置くとインターネットエクスプローラーではテキストが表示されるはずである。そのテキストが「alt="☆☆☆"」に書かれている内容である。
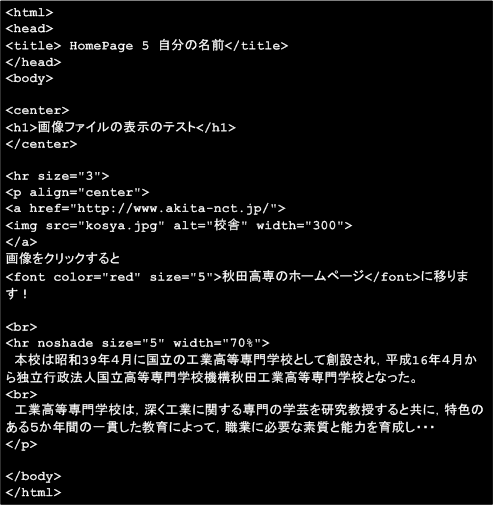
始めに表示させたい画像ファイルを用意し、画像を表示するファイル"page5.html"を作成する。
ファイル名:page5.html

画像のサイズを指定する場合は次のようにする。
<img src="画像ファイル名" width="△" height="▼" alt="☆☆☆">
△は表示させたい画像の幅、▼は高さをピクセル(またはウィンドウに対する%)で数値を指定する。「width="△"」のみでの指定もできる(むしろこの方が縦横比を考えなくとも良い)。
ファイル"page5.html"を変えて、画像の大きさを変更させてみること。
画像と文字
文字や画像は何も指定がないと左揃えで表示される。文字や画像を中央揃えにしたい場合は次のようにする。
<center> 〜 </center> (〜に文字や画像を入れる)
<p align="□"> 〜 </p> (□には「center」や「right」が入る)
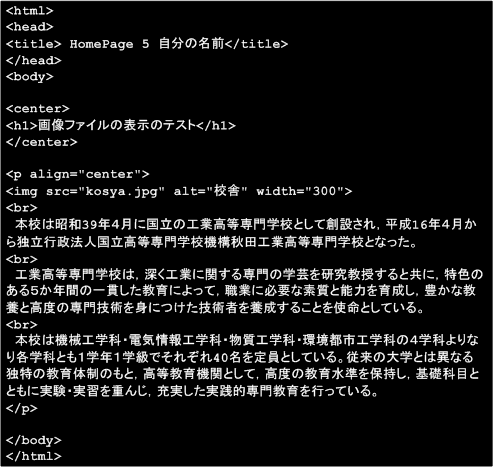
ファイル"page5.html"を次のように変える。

次に見やすくするために区切り線を入れる。区切り線の指定は<hr>タグを使う。
<hr ☆>
☆には以下が入る(指定しなくとも線は描ける)。
size="太さ" (ピクセル(数値)で指定する)
width="長さ" (ピクセル(数値)または%で指定する。%の時はウィンドウに対する割合)
align="□" (□には「left」や「center」、「right」が入る)
noshade (影のない線(平面的)を指定する)
ファイル"page5.html"を変えて、見出しと画像の間、画像と文字の間にそれぞれ区切り線を入れてみること。
画像とリンク
前回行った「リンク」を使って、画像をクリックした時、別のページへリンクするようにファイル"page5.html"を修正する。
ファイル名:page5.html

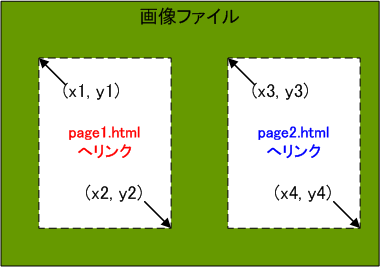
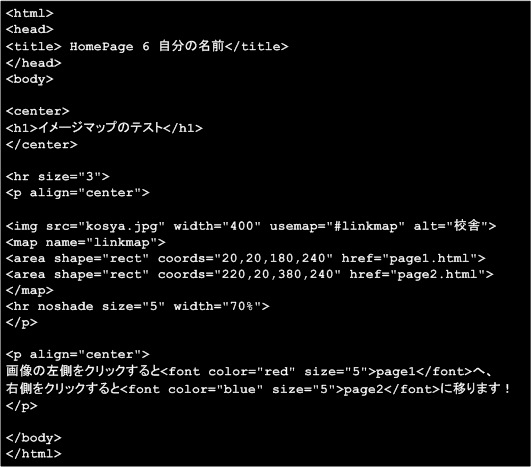
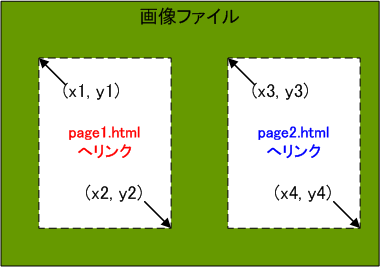
次に「クリッカブルマップ」と呼ばれるイメージマップを作る。これは一つの画像に複数のリンクを設定する場合に使う。

<img src="画像ファイル名" usemap="#◇" alt="☆"> (◇はマップ名)
<map name="◇" >
<area shape="rect" coords="x1,y1,x2,y2" href="▲.html"> (shapeは領域の形、「rect」は四角形の意味。「coords」は領域の座標でピクセルで指定。「href」はリンク先)
</map>
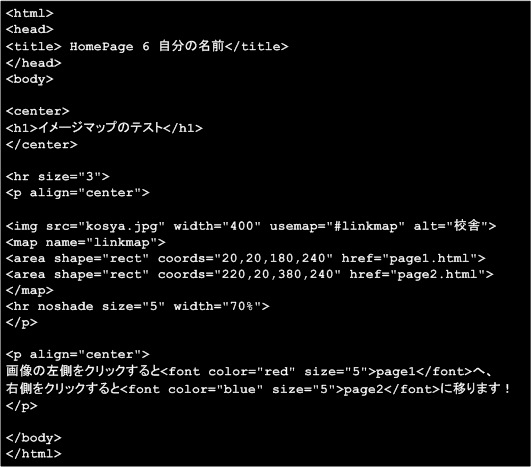
ファイル名:page6.html

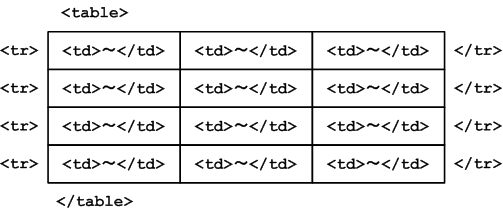
テーブル(表)
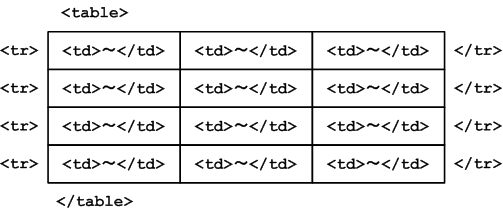
表(テーブル)を使う場合は
<table>タグを使う。

<table border="▼"> 〜 </table> (表全体を<table>タグで囲う。「border」は枠線で▼は線幅をピクセルで指定)
<tr> 〜 </tr> (trは行を表す。<tr>タグで行を囲う)
<td> 〜 </td> (tdはセルを表す。<td>タグで各セルを囲う)
ファイル"page7.html"を新規に作成し、画像を挿入した表を作成してみること。ただし、画像のサイズは「width="△"」で指定すること。
次回はいよいよWebページの作成に入る。
「○○の紹介」をテーマにWebページを作成するのでどんなテーマにするか少し考えておくこと。例えば、学校の紹介、教室の紹介、教科の紹介、趣味の紹介など。
ただし、Webページは世界に向けて公開されるものであることを十分理解し、"個人情報"や"他人への非難、悪口を書くこと"、"著作物に対する配慮"に十分留意すること
[もどる]