ホームページの作成 2
今週はWebページ作成の第2回目。
・1週目:HTMLタグによるHTMLファイル作成
・2週目:サーバとクライアント
・3週目:画像の表示(予定)
・4週目:テーブルとフレーム(予定)
・5週目:Webページの作成(予定)
新たに使用するソフトウェアは、作成したWebページを公開できるコンピュータ(サーバという)に送る「FTP(File Transfer Protocol)」の3つである。
インターネットでの情報の発信
ここ10年あまりでインターネットが普及し、誰でも簡単に世界中の情報を検索利用できるようになっている。しかし、利便性が高くなった分、「
情報」の扱いには十分気をつけなくてはならない。「
情報モラル」については情報系の授業の最初に説明を受けているはずであるが、ここでは特にインターネットでの「
情報の発信」についてもう一度確認のため説明する。
「情報モラル」に関しては山本先生のホームページが詳しいのでここにリンクを貼っておく。ホームページ作成に関しては"4.2 情報発信"が大変参考となる。
ホームページを作成して公開するということは、日本のみならず世界中に情報を発信するということである。このとき、常に頭に入れておかなくてはならないことは
- インターネットの情報は瞬時に世界中に流れる。
- 一度、インターネットへ流れた情報は回収することはできない。流れた情報は残り誰でも容易に見ることができる。
ということである。
具体的に注意すべき点を挙げると、
- 誹謗・中傷しない。うその情報を流さない。
- 個人情報に注意する。他人のプライバシーに配慮する。
- 著作権を侵害しない。
である(この他にも注意すべき点は色々ある)。情報を発信するということは、
"発信者には発信した情報に責任が伴う"ということである。
1や2の誹謗中傷や個人情報についてはインターネットに限った話ではなく一般的なマナー(あるいはモラル)であるが、3の著作権に関しては非常にデリケートな問題なので十分に注意してもらいたい。
参考書籍
・福田 收:「情報倫理」(おうふう)2005年
著作権
著作権とは、
知的財産権(知的所有権)の一つで「
文化的な創作物」を保護の対象としており、著作権法によって保護されている。「文化的な創作物」とは文芸、学術、美術や音楽のジャンルで創作したものを指しており、それを創作した人が著作者となる。著作権には権利を得るためには手続きが必要ではなく、著作物を創作した時点で自動的に権利が発生する。
インターネット上の情報も同じで、作成したWebページは著作物として保護される。すなわち、Webページの文章や画像等はすべて著作権者の著作物で許可なく勝手に使用することができない。
ホームページ作成から話が少しずれるが、レポート作成や卒業論文作成する際にインターネットを利用して調査する機会が多いと思う。その時、インターネットのページから文章や画像をそのままコピーペーストすることは、著作権者の権利を侵害していることになりかねない。利用する場合は引用という形で明確にし、あくまでも引用部分は"従(メインではない)"であること、出典を明示することが求められている。
参考までに、知的財産権のもう一つは、特許権、実用新案権、意匠権、商標権の工業所有権であり、これらの権利を得るためには申請、登録が必要である。
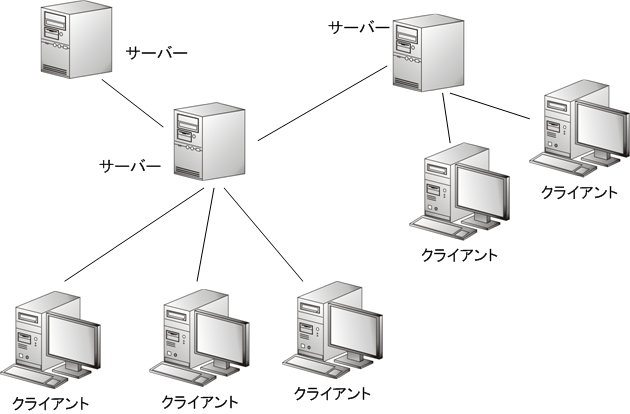
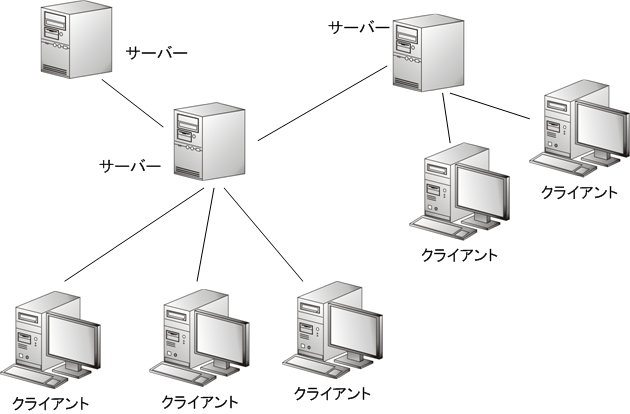
サーバーとクライアント
現在のインターネットでは、データの送受信は"
サーバー・クライアントモデル"という方法で行われている。
クライアントとは情報を受け取る者あるいは利用する者という意味であり、
サーバーとは何らかのサービスを提供する者のことを言う。
インターネットにおいてクライアントとは、ホームページを閲覧する時に使うパーソナルコンピュータのことを言う(現在では携帯電話もクライアントであるといえる)。
例えばWebページを見る時は次のような流れとなる。
- クライアントはサーバーに対してそのページを"見たい"という要求を出す。
- サーバーはクライアントから要求を受け取ると、そのページの情報をクライアントに送信する。
- クライアントはページの情報を受け取りWebページを表示させる。
すなわち、Webページのデータ(HTMLファイルなど)はサーバーが持っている(管理している)ということである。言い換えると、インターネットでWebページを公開するためには、
作成したHTMLファイルや画像ファイル等をサーバーへ転送する作業が必要となる。

サーバークライアントモデル
参考として、サーバーを使わずにコンピュータ同士が1対1で通信する方法もある。この通信方法はピアツーピア(Peer to PeerまたはP2P)と呼ばれ、コンピュータはそれぞれサーバーとしてもクライアントとしても機能する。社会的に問題となったWinnyのようなファイル共有ソフトもこの方式である。
FTPソフトウェア
作成したHTMLファイルをサーバーコンピュータに転送するには、
ftp(File Transfer Protocol)と呼ばれるプロトコルを使用する。Windowsにはftpコマンドが用意されている(コマンドプロンプトで使用できる。操作するにはコマンドを打ち込まなくてはならない)が、実習ではフリーウェアのftpクライアント(アプリケーションソフト)の
「FFFTP」というソフトウェアを使ってファイルを転送する事にする(2007年11月現在の最新バージョンは1.96b)。
転送したファイルの確認
FTPでサーバーへ転送したHTMLファイルをインターネットエクスプローラー(ブラウザ)で確認する。
URL(Universal Resource Locator)は
http://サーバーコンピュータのネットワーク上の名前/~??????/page1.html
である(??????? にはユーザ名が入る)。
自分の転送したファイルがブラウザで表示されることを確認したら、一緒に実習している人の作成したページを、URLを聞いて閲覧してみる。タイトルバーにその人の名前が記されていることを確認する。これで自分の作成したページが学内に公開されていることが分かる。
以降はFTPでWWWサーバーに転送したファイルを閲覧して確認を行うこと。
リンク1
これまで作成してきた通り、Webページの情報はページ単位で構成され、各ページは別々のファイルで構成されている。それぞれのページは
リンクを張ることにより行き来することができる。リンクとは、あるキーワードをクリックすることで関連付けられたページにジャンプする機能である。ここではリンクを張ったファイルを作成する。
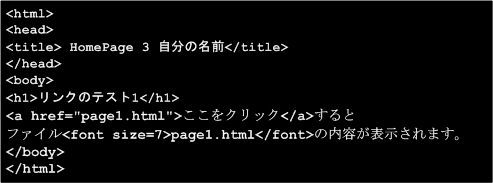
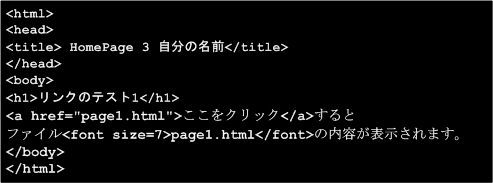
ファイルpage3.htmlを以下の通り作成する。

作成したファイルをサーバーに転送しブラウザで表示させる。ファイルに記述した“ここをクリック”の部分が青色になっていることに注意する。また、<font>タグは文字のフォントを変更するタグでこの場合は文字の大きさを変える(サイズは1〜7までで7が一番大きい)。色を変えるには"color=Red"(Redの代わりにBlueやYellowなども指定できる)を指定することが可能である。
“ここをクリック”をクリックし、page1.htmlのページが表示されることを確認する。
次に元のページに戻る。これにはマウスの右ボタンを押したままにし、表示されるメニューの中の“戻る”を選択する。ファイルpage3.htmlに戻っていることを確認する。“ここをクリック”の文字の色が先程と異なっている点に注意する。
リンクは次のタグにより設定できる。
<a href="リンクを張るファイル">キーワード</a>
ここでは“リンクを張るファイル”として“page1.html”を、“キーワード”として“ここをクリック”としている。
リンクを張ったpage1.htmlにもpage3.htmlにリンクを張って双方のファイル間で行き来できるようにすること。
リンク2
インターネットは世界中にそのネットワークを張り巡らせて、情報を多くの人たちに共有することを可能にしている。インターネットのその効果を発揮させるためには、別のホームページとの間にリンクを張る必要がある。
ファイルpage4.htmlを新規に作成し、本校のホームページにリンクを張るファイルを作成する。
本校のホームページのアドレスは
http://www.akita-nct.jp/
である。
[もどる]